Udah lama kayaknya ga bikin postingan. Dan postingan kali ini saya mau berbgai aja,siapa tau ada yang mau atau ga ya ngelihatlah..heheh
Pada dasarnya Template ini hanya keisengan saya mengutak-atik template saya,namaun,dipikir-pikir lagi saya sudah terlalu banyak ganti template..heheh jadi ya mending saya bagikan,kan jadi ibadah tuh,,heheh
Ya Template kali ini adalah penerus dari Template Tekdunk 3 ,dan setelah saya coba rubah susunan kodenya jadinya day kayak gambar di bawah ini
Entah itu bagus atau tidak,Tergantung sobat blogger dalam menilainya.
Ngemeng-ngemeng ni template blom saya kasih nama..perlu syukuran kayaknya..heheh,saya beri nama Tekdung 4 aja lah..biar saya bisa tahu awal dari tekdunk sampai tekdunk berikutnya..
Untuk Fiture Template ini ,mungkin Tidak sekumplit Mastah pembuat Template,jadi Jangan berharap sempurna dan wow keren..
Untuk Responsive bisa di cek di sini
Valid HTML5 baik di homepage Cek Disini maupun di postingan Cek Disini, dan menurut yang pernah saya coba,terkadang pada saat kita berganti Template maka ke-validan Template akan berubah,jadi sebelom mengganti Template silakan cek postingan anda atau ada widget di Template lama anda yang tidak valid HTML5. untuk CEO bisa di cek Disini.
Hanya itu saja heheh.
Untuk kustomisasi postingan , silahkan masuk ke setting >> posts and comments >> show at mosts, pilih angka/jumlah 1 (jika Anda ingin tampilan seperti pada demo), seperti pada gambar di bawah ini :
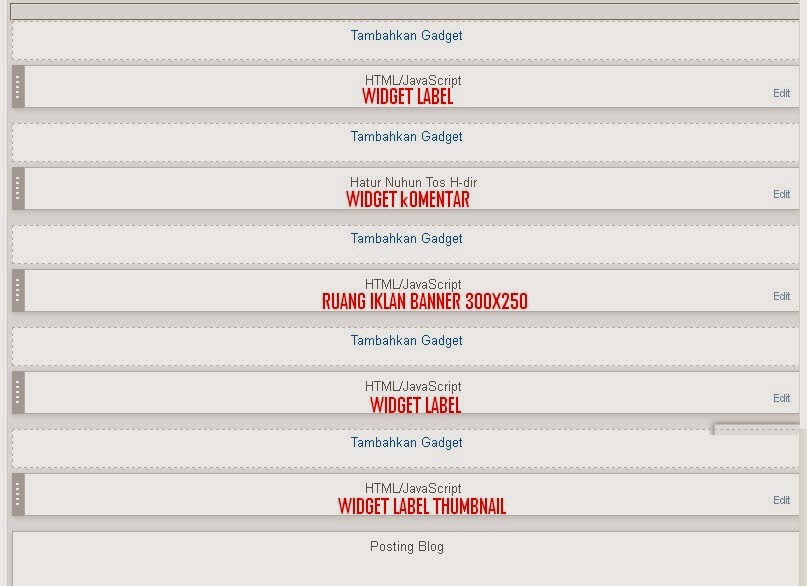
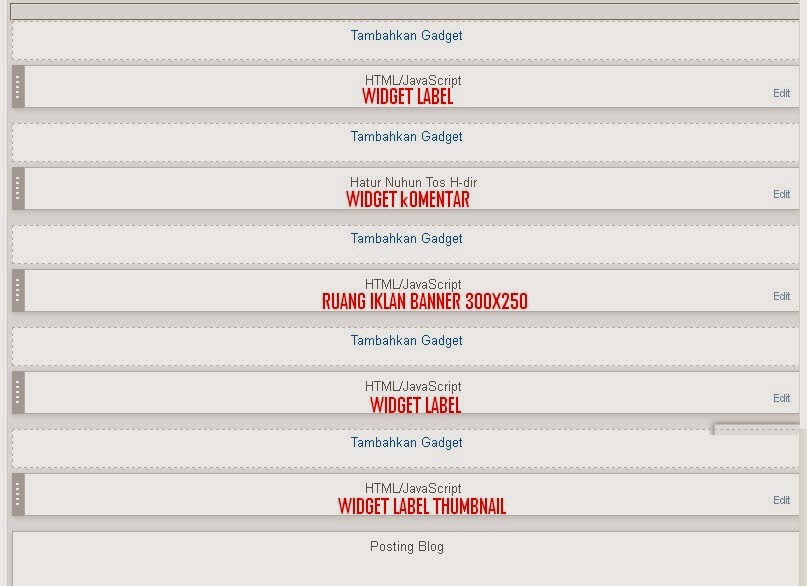
Untuk kostumisasi widget dan Our Blog Posts ,pertama lihat susunan yang akan saya jelaskan

1. Widget Label dan Our Blog Posts
Untuk widget label dan Our Blog Posts kalian hanya memasukan label pada kotak html seperti contoh gambar di bawah
Cari kode di bawah ini di edit HTML dan ganti url http://yourblogertop.blogspot.com/ dengan url blog kalian.
Cara pasangnya add gadget >> HTML/Javascript kemudian masukkan kode di bawah ini :
Mungkin hanya itu saja yang bisa saya jelaskan.. semoga bermanfaat.
Pada dasarnya Template ini hanya keisengan saya mengutak-atik template saya,namaun,dipikir-pikir lagi saya sudah terlalu banyak ganti template..heheh jadi ya mending saya bagikan,kan jadi ibadah tuh,,heheh
Ya Template kali ini adalah penerus dari Template Tekdunk 3 ,dan setelah saya coba rubah susunan kodenya jadinya day kayak gambar di bawah ini
 |
| DEMO | DOWNLOAD |
Ngemeng-ngemeng ni template blom saya kasih nama..perlu syukuran kayaknya..heheh,saya beri nama Tekdung 4 aja lah..biar saya bisa tahu awal dari tekdunk sampai tekdunk berikutnya..
Untuk Fiture Template ini ,mungkin Tidak sekumplit Mastah pembuat Template,jadi Jangan berharap sempurna dan wow keren..
Untuk Responsive bisa di cek di sini
Valid HTML5 baik di homepage Cek Disini maupun di postingan Cek Disini, dan menurut yang pernah saya coba,terkadang pada saat kita berganti Template maka ke-validan Template akan berubah,jadi sebelom mengganti Template silakan cek postingan anda atau ada widget di Template lama anda yang tidak valid HTML5. untuk CEO bisa di cek Disini.
Hanya itu saja heheh.
Untuk kustomisasi postingan , silahkan masuk ke setting >> posts and comments >> show at mosts, pilih angka/jumlah 1 (jika Anda ingin tampilan seperti pada demo), seperti pada gambar di bawah ini :
Untuk kostumisasi widget dan Our Blog Posts ,pertama lihat susunan yang akan saya jelaskan

1. Widget Label dan Our Blog Posts
Untuk widget label dan Our Blog Posts kalian hanya memasukan label pada kotak html seperti contoh gambar di bawah
2. widget komentar
<script> var cm_config = { home_page: "http://yourblogertop.blogspot.com/", max_result: 2, t_w: 60, t_h: 60, summary: 60, new_tab_link: true, ct_id: "comments-container", new_cm: " Komentar Baru!", interval: 30000, alert: function(total, label) { document.getElementById('show-total').innerHTML = '<strong>'+total+' '+label+'</strong>'; } }; </script> /div>3. widget label thumbnail
Cara pasangnya add gadget >> HTML/Javascript kemudian masukkan kode di bawah ini :
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;</script>Ganti Label pas dengan label anda,besar kecilnya huruf berpengaruh..
<script type="text/javascript" src="/feeds/posts/default/-/pas?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Mungkin hanya itu saja yang bisa saya jelaskan.. semoga bermanfaat.
oya mohon Creditnya untuk tidak di hapus










Thanks Bro :) ...
BalasHapussama-sama :-D
Hapusmantap nich mas tak selipin dulu ya hahaha
BalasHapussiap mas..hehehe
HapusKomentar ini telah dihapus oleh pengarang.
BalasHapus